Attention Business owners & webmasters with non mobile friendly Websites
Dated April 21st, Google will use mobile friendliness as a ranking signal for its mobile search algorithm. It has been officially announced by Google. This first algorithm change of 2015 will have a “significant impact” over all languages worldwide. Along with this there is one more update as app Indexing.

Photo courtesy : MODassic Group
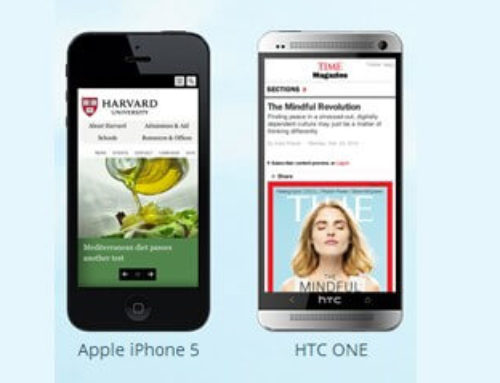
Google aims to deliver relevant, high quality search results optimized keeping focus on devices.
Google: Users will find it easier to get relevant, high quality search results that are optimized for their devices.
To make you believe the reality and seriousness of this please find some of tools to guide to mobile-friendly sites. For webmasters
- If you want to test a few pages, you can use the Mobile-Friendly Test.
- If you have a site, you can use your Webmaster Tools account to get a full list of mobile usability issues across your site using the Mobile Usability Report.
-
Photo Courtesy : E-lign, LLC
- More relevant app content in search results
- Google also stated stating today, to use information from the indexed apps as a ranking factors through Google app indexing for signed in users who have the app installed (Android). Google explained it “may now surface content from indexed apps more prominently in search.”

Mobile unfriendly= more likely to leave
HOW TO DEAL WITH IT
Google also offers an online tool to test your website.
It is quick, simple and straight-forward. You’ll get one of two messages:
- A warm green message saying: “Awesome! This page is mobile-friendly!” (note that it only applies to the page you sent, not your entire site), or
- A stark, dark red warning: “Not mobile friendly” followed by a list of what’s wrong (e.g., Text too small to read; Links too close together; Mobile view port not set; Content wider than screen, etc.).
The tool also gives you a rendering of how that page appears on a mobile device. And then it tells you how to “Make This Page Mobile-Friendly”.
Doing it overnight?
Don’t wait till the morning of 21st April to discover Google tells you that your website is not mobile friendly and see your site drop to the 10-20 pages down to the hill side in search results. Why to wait?? Find out an advance way to secure your ranking before 21st April.
There can be two possible things:
- Prepare a mobile version of the existing website so that it will redirect the main website to the mobile while getting browsed from a mobile device.
- Go for a Responsive design of your website where Mobile version is absolutely free as a Responsive website is an all device friendly website.
POINTS OF MOBILE FRIENDLY WEBSITE
Keep it clean:
- Reduce large blocks of text. Use bullet points instead.
- Compress images to keep them small for faster site loading.
Easy Form Filling
- Keep forms short, with the fewest number of fields possible.
- Use check boxes, lists, and scroll menus to make data entry easier.
- Use click-to-call functionality for all phone numbers.
Simplify the Navigation
- Minimize scrolling and keep it vertical only.
- Use a clear hierarchy in menus and avoid rollovers.
- Help customers navigate between levels with clear back and home buttons.
- Use seven links or fewer per page of navigation.
Convinced with this!! Looking for a Mobile Version or your website’s responsive design, email us at support@seohunkinternational.com or Skype: seohunkinternational.








 Education
Education